Style is Linear
Patterns and implementation strategies of the Linaer StyleLinear has become one of the most popular product management tools among engineers and designers. But its influence extends beyond functionality; Linear has also set a new standard in design with its distinctive landing page. The "Linear Style" is now a recognizable aesthetic seen frequently across the web.

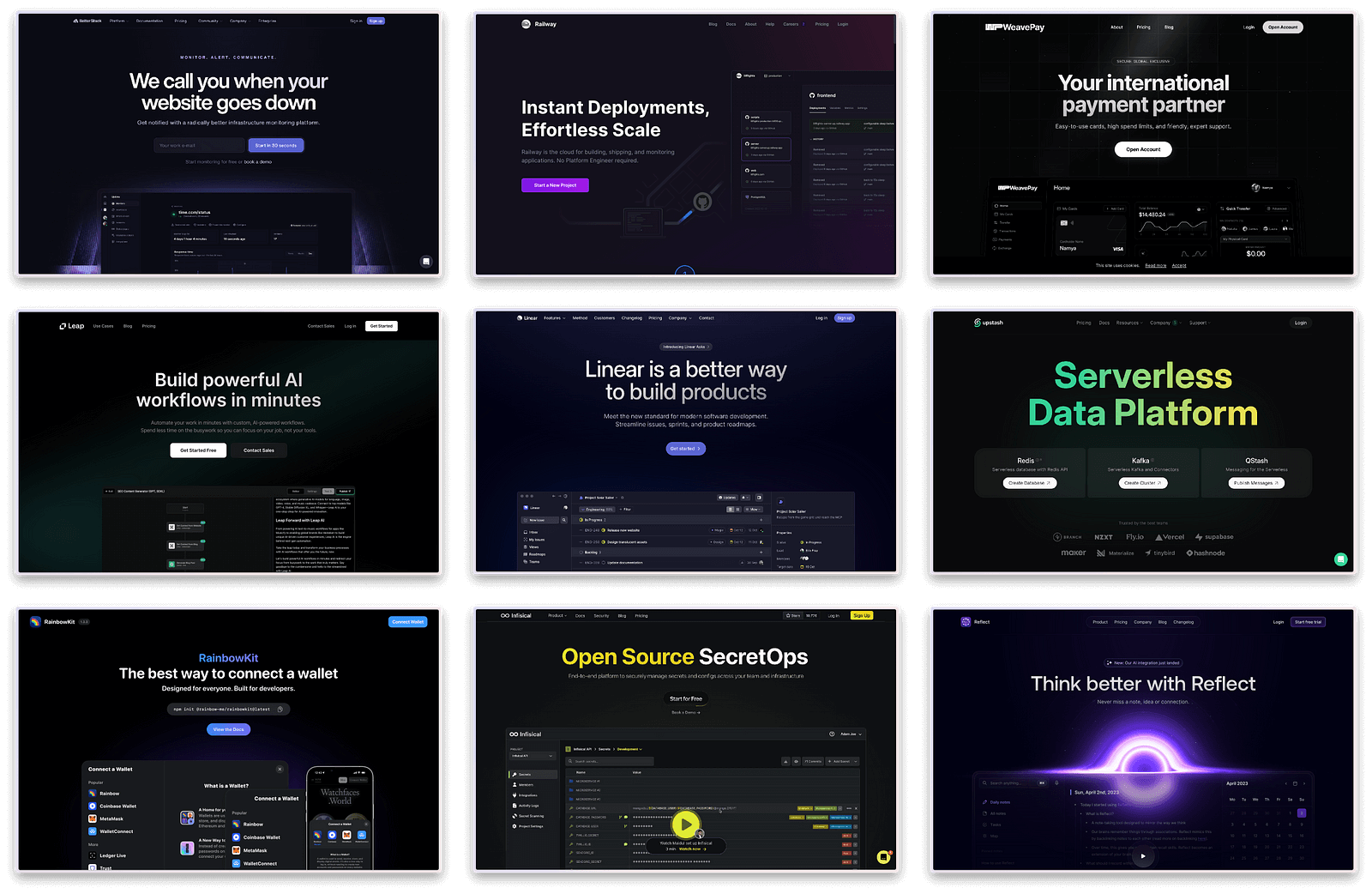
Companies from top right to bottom left: Better Stack, Railway, WeavePay, Leap, Linear, Upstash, RainbowKit, Infisical, Reflect
Many creators are developing their own versions, including light mode adaptations and new iconic elements such as animated 3D objects in the hero section instead of the traditional centered hero image, floating navigation bars, and alternative fonts beyond the standard Inter font. Despite these variations, the core principles of the Linear Style remain consistent.
This article will serve as a comprehensive directory of sources for finding resources and inspiration to help you embrace and implement the Linear Style in your projects.
UI Libraries
Designer
Examples
- Pipe
- Work OS
- Reflect
- Railway
- Evervault
- Trypylot
- Plasmic
- Winden
- Runway
- Dimension
- Xata
- Plain
- Betterstack
- Crowd.dev
- Chronicle
- Index
- AlignUI
- Wope
- Upstash
- Clerk
- Whop
- Mitnlify
- PlanetScale
- Graphite
- Chroma
- Gitness
- Liveblocks
- Rig
- Skiff
- Ramp
- Procreate
- Outerbase
- Authkit
- WeavePay
- Wiza
- Merge
- Supastellar
- Replay
- Column
- Respell
- Langbase
- Compound Planning
- Antimetal
- Lantern
- Captions
- Mutable
- Resend
- Pierre
- Scalar
- Bland
- Inngest
- Neon
- Hoppscotch
- Skiff
- Pierre
- Leap
- OpenStatus
- Twenty
- Erxes
- Shelf
- Argos CI
- Haven
- Spacedrive
- Digger
- Basehub
- Helicone
- Hookdeck
- Inkeep