Notion, Markdown, React
How to render Notion blocks with JavaScriptNotion enables seamless page linking, making it an ideal choice for various content management needs. Whether you’re building a blog, crafting comprehensive documentation, or creating job postings, Notion serves as an intuitive and powerful CMS solution.
This article will show you how to work with content in Notion. We will present three different ways to retrieve, process, and publish Notion content using JavaScript. All you need to have is your Notion integration’s API secret and your Notion page ID.
1. Render your content as if it came from Notion
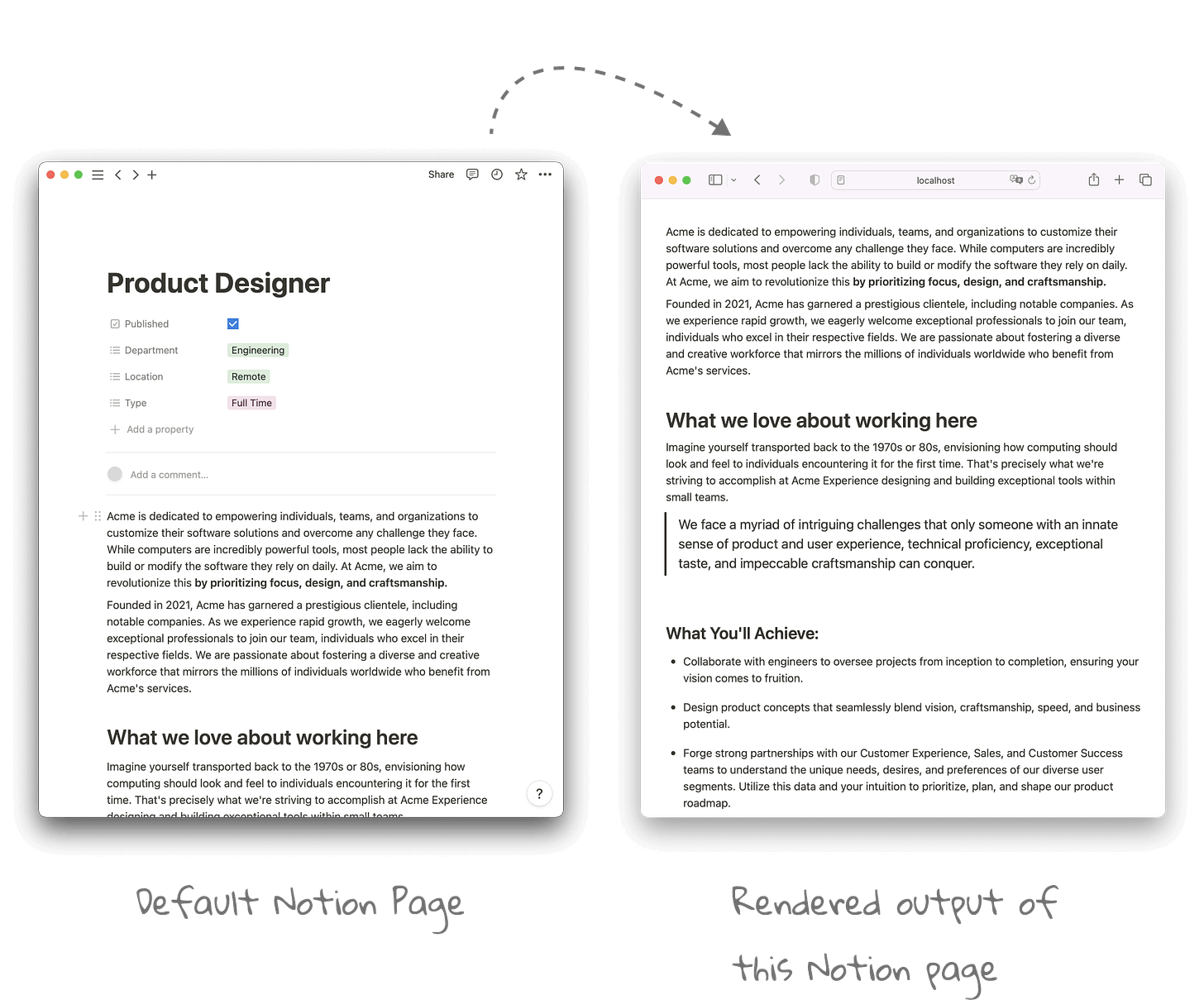
The first and perhaps the most straightforward method is to utilize the Notion content as it’s originally structured within Notion. To achieve this, you can employ a renderer designed for Notion pages.

NPM Package: Notion X
One of the most widely recognized options is React Notion X, although there are alternatives for other Frameworks like a Vue renderer, for instance. This approach essentially replicates the appearance of a standard Notion page, yet offers the advantage of hosting it on your own domain, providing a seamless and familiar user experience.
2. Use your Notion content as JSON blocks
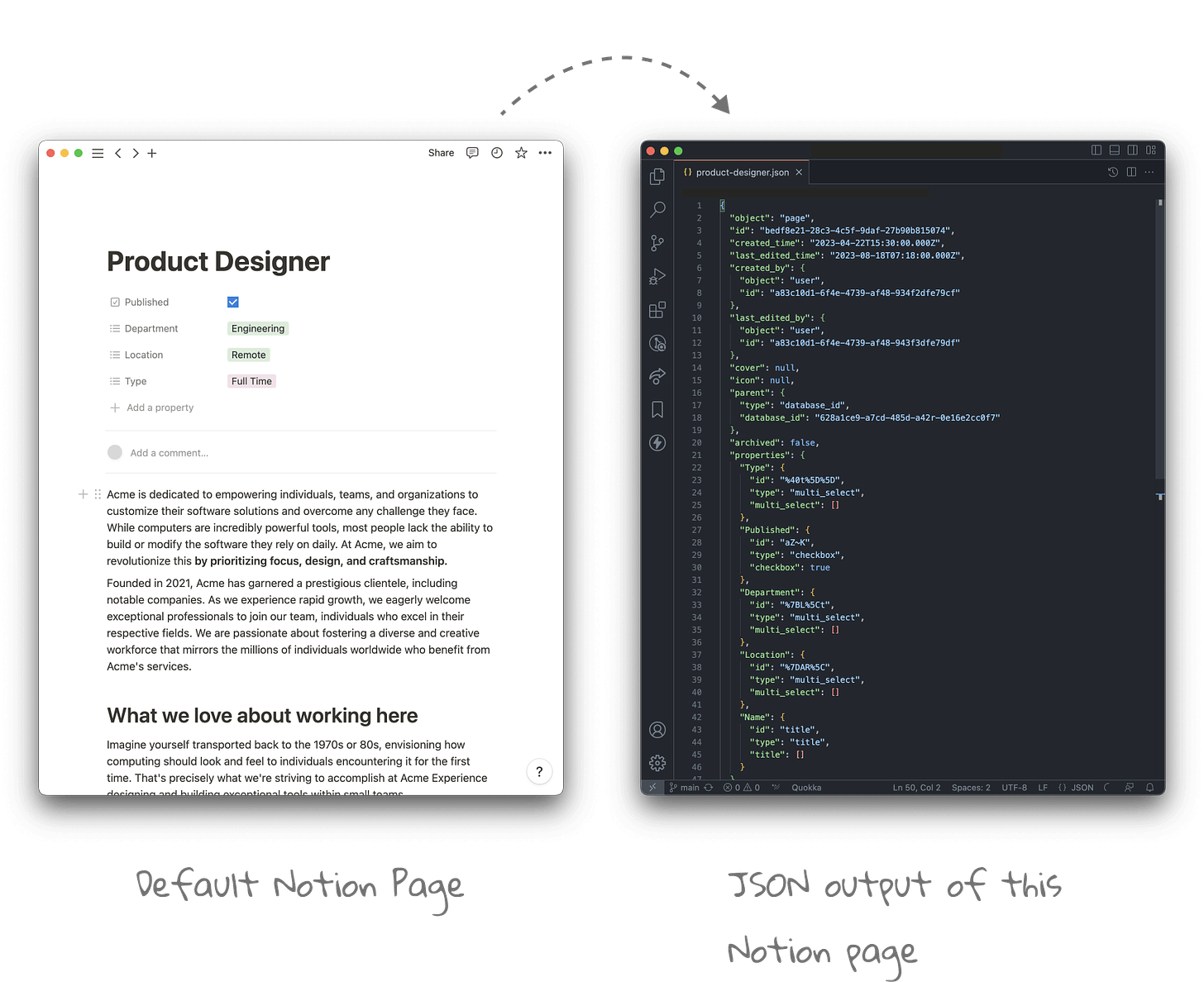
To achieve complete customization of your Notion content, you have the option to leverage the official Notion API. Through this API, you can access the content of a Notion page in JSON format, providing you with flexibility for further content manipulation. So basically we have to define our own renderer.

NPM Package: Official Notion API
It’s important to note that the key distinction lies in the specific object you intend to retrieve: be it a block, a page, or a database. Despite the varying objects, the data retains the familiar structure from your Notion workspace, affording you absolute freedom in shaping the final output according to your needs.
3. Get the raw Markdown from your Notion page
The third option blends elements from the previously described approaches. It employs a renderer to convert the content of a Notion page into Markdown format. This raw Markdown content can then be fine-tuned and processed to meet your specific requirements.

NPM Package: Notion-to-MD
While this solution doesn’t offer the same level of flexibility as directly utilizing the Notion API, it stands out from the first option by granting you the creative freedom to design your content using Markdown.
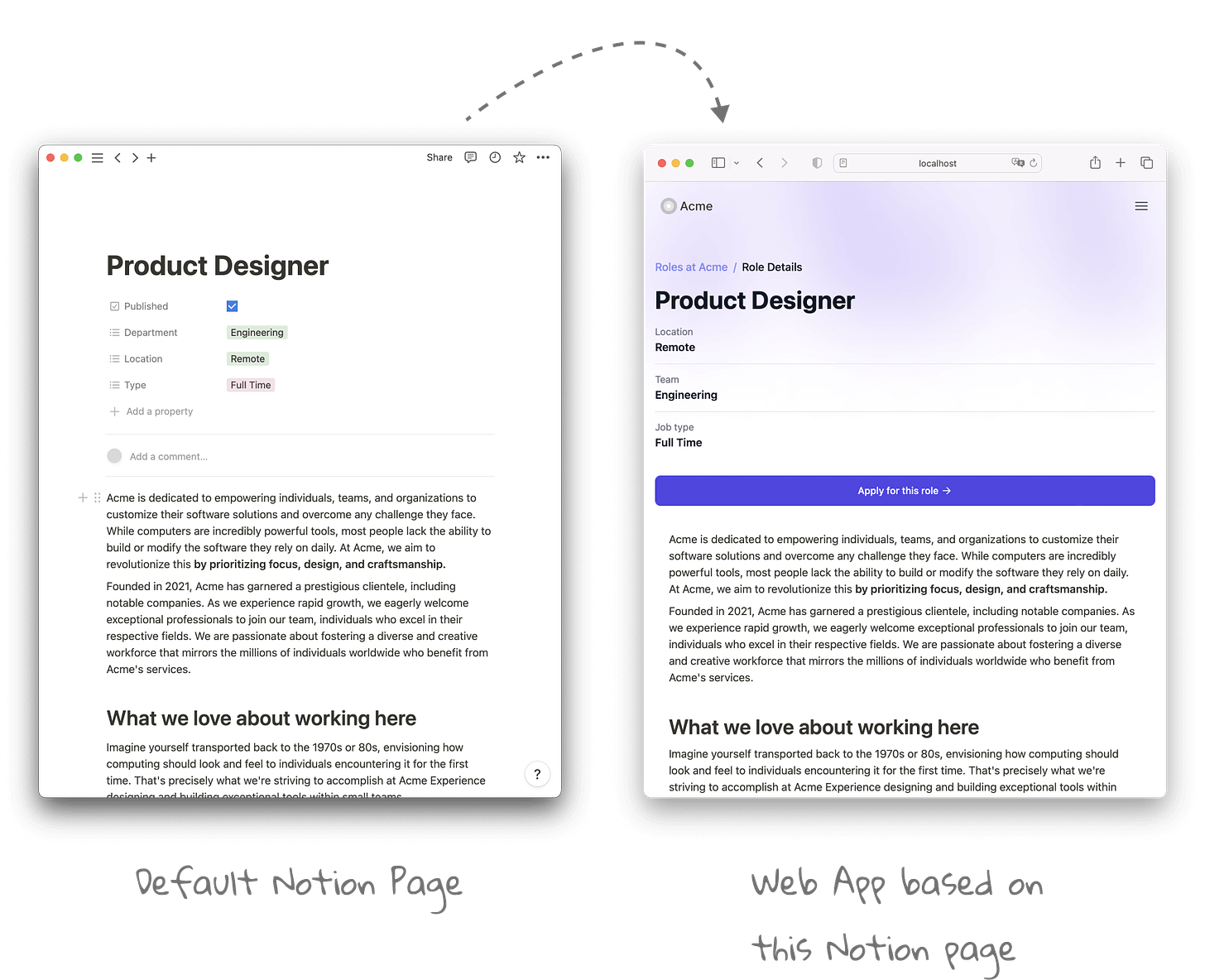
Leveraging Notion as the foundation for your web application
To use the content of a Notion page within an application, you can of course combine the above methods. For example, to render the content itself, you can use the first method to render the content. And then use the second method to display the page properties in the specific form of the use case.

It turns out that Notion is not only a great note-taking tool used within organizations to share information, but it can also be used to share information with the entire world. There are many different ways to combine these methods, and it’s up to you how you use it for your specific purposes.
If you’re looking for a ready-to-go solution to create a stunning careers page for your company with Notion as your content management system, check out Cherrycruit.